Uppcare
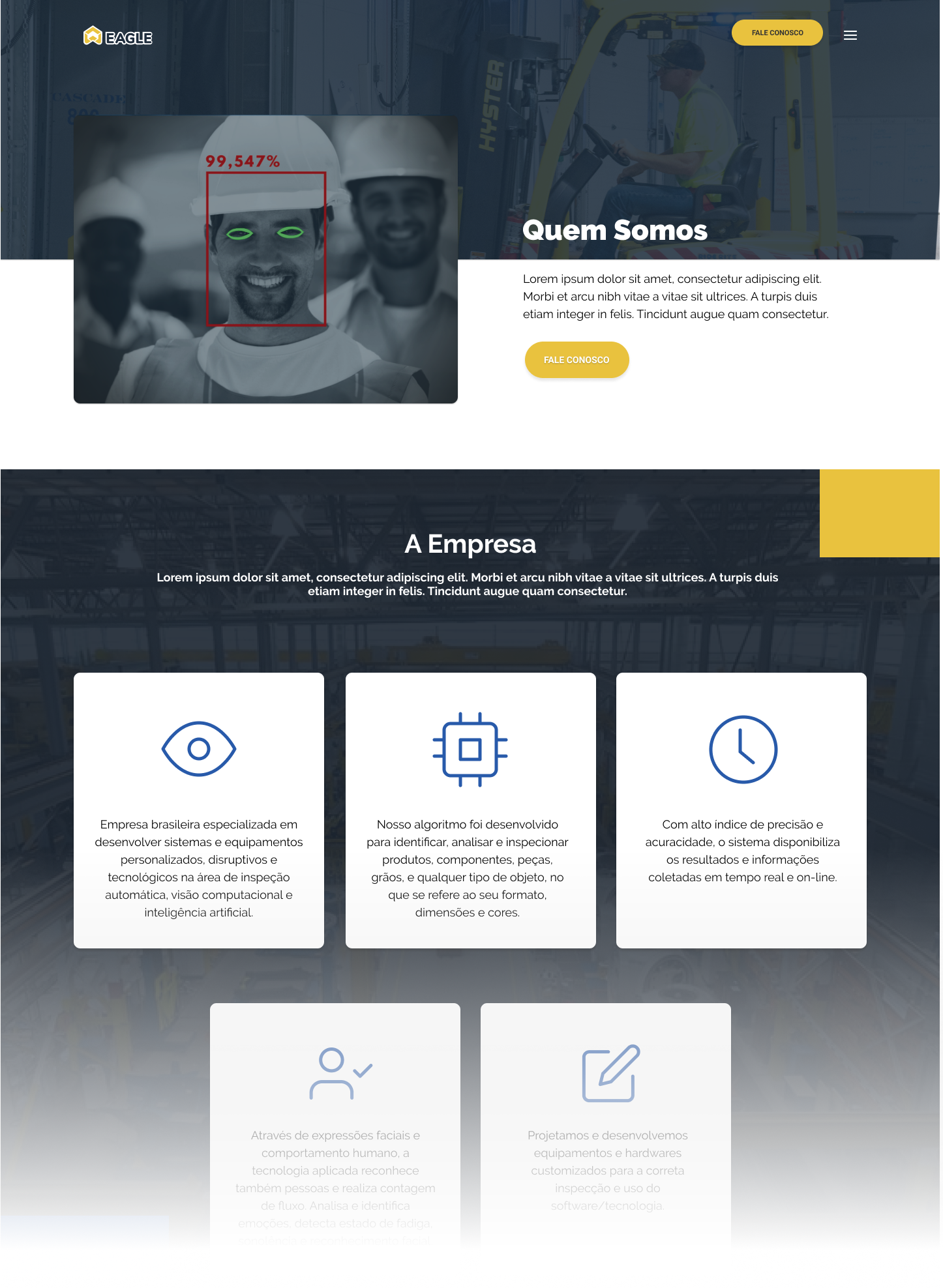
During the pandemic, I participated in the UppCare project, a kiosk that identified mask usage and dispensed hand sanitizer. I developed the logo, creating a cohesive visual identity that reflects the project’s purpose.
Additionally, I graphically designed the adhesive application model for the kiosk, ensuring clear communication about the availability of hand sanitizer.
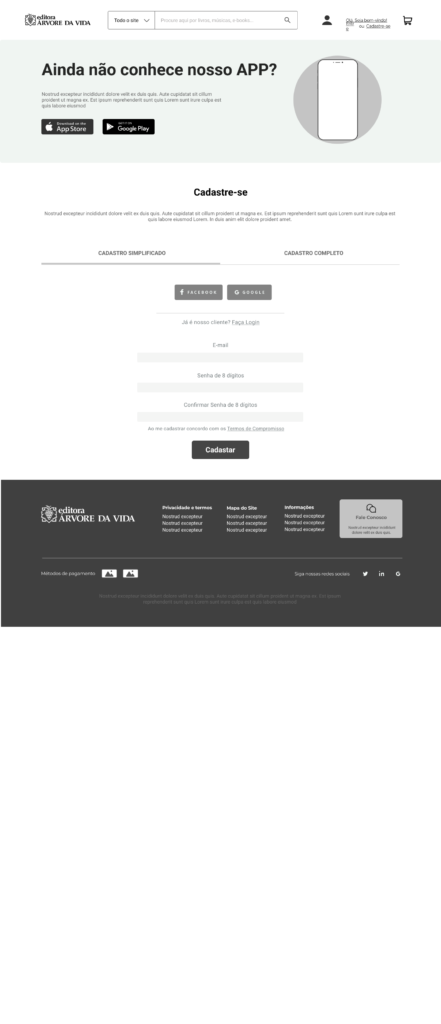
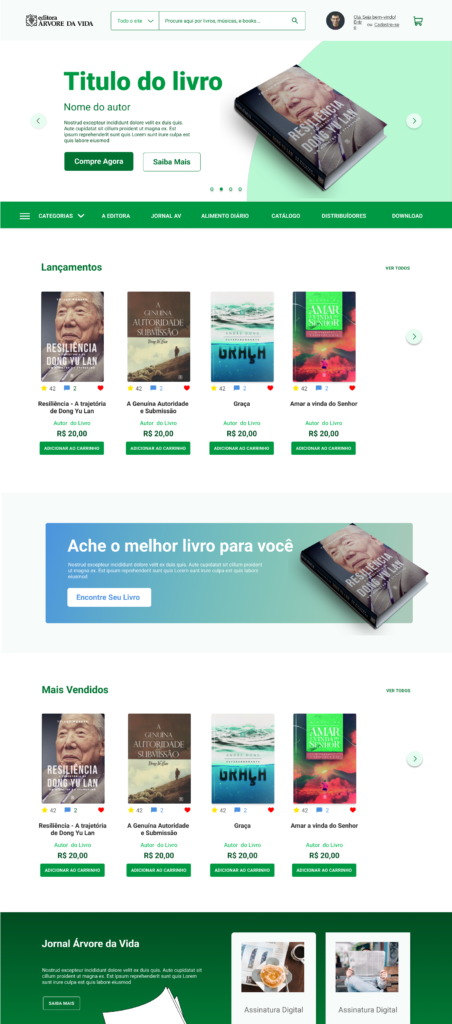
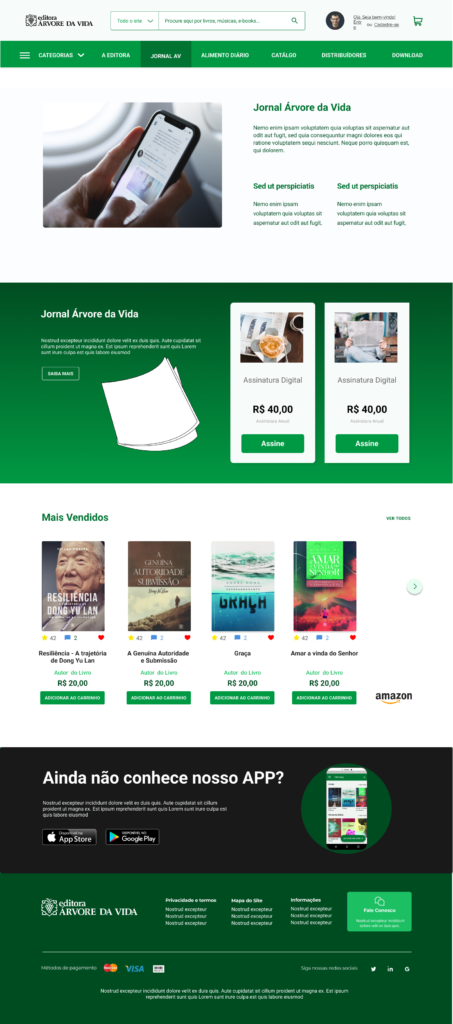
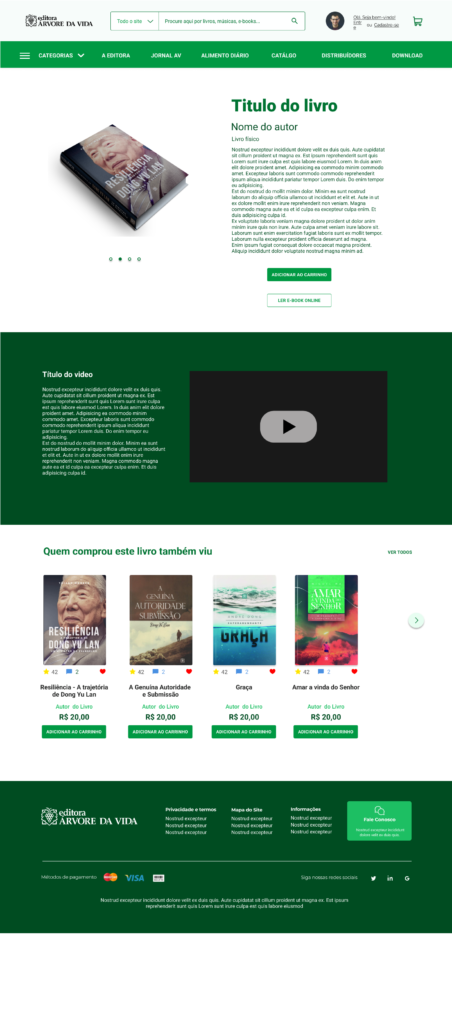
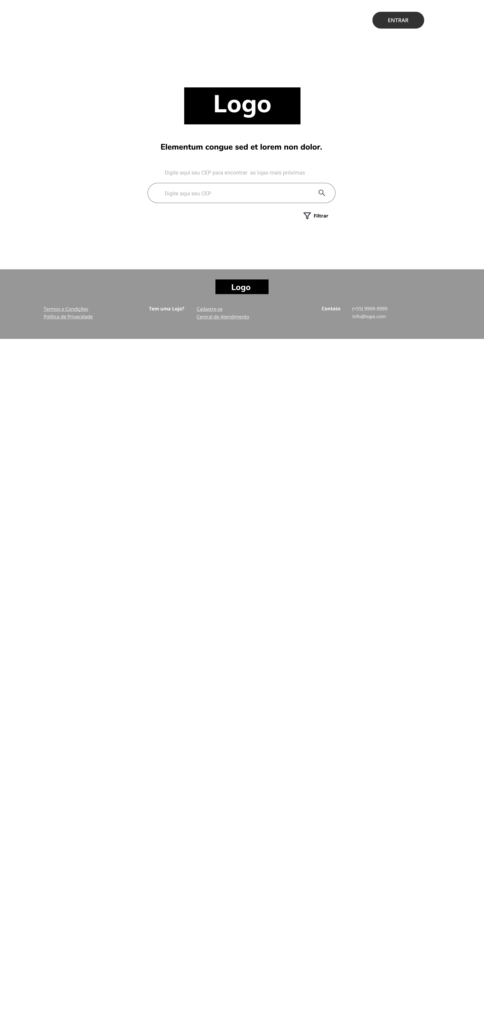
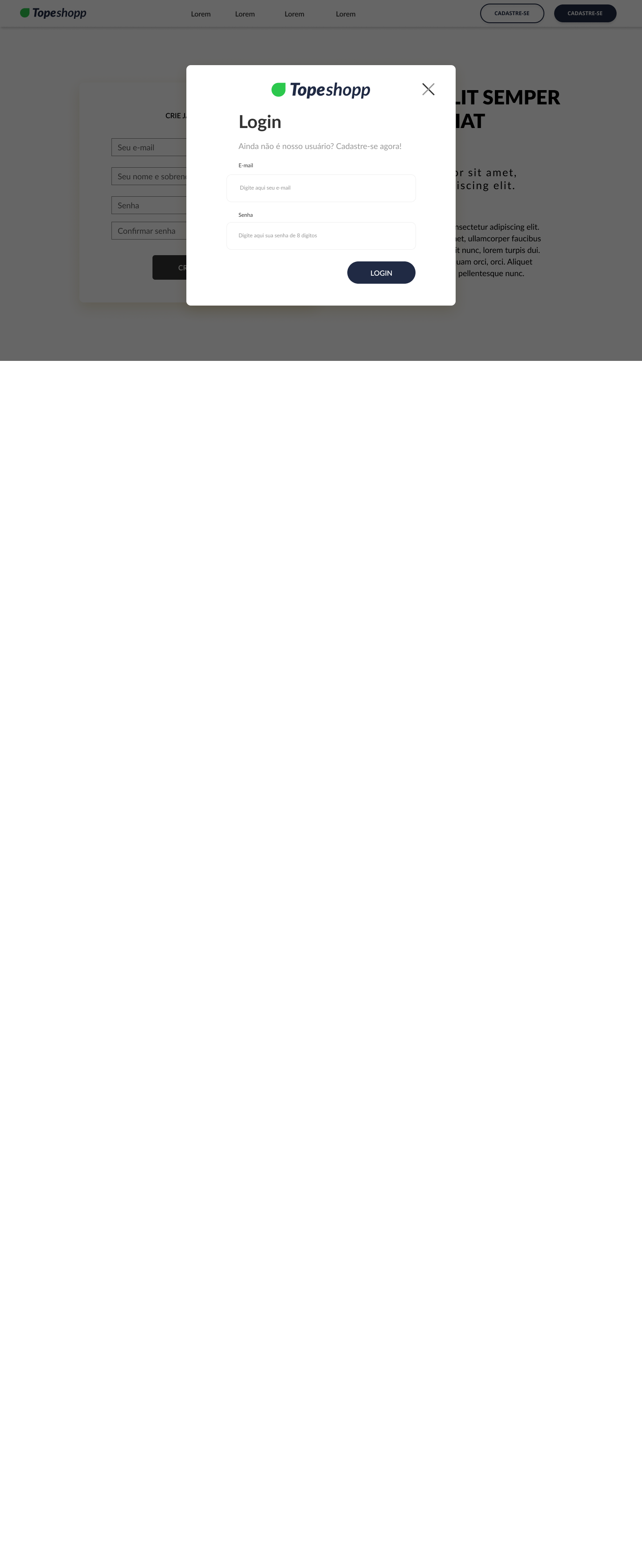
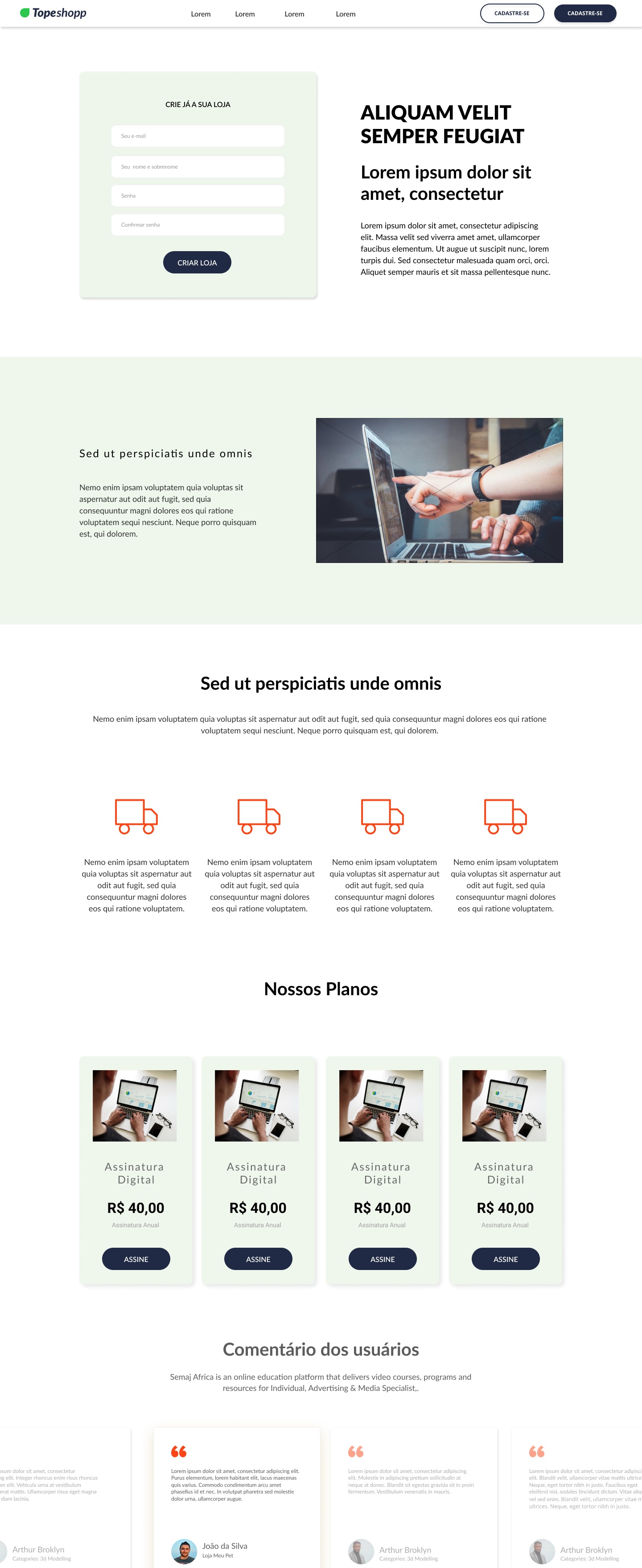
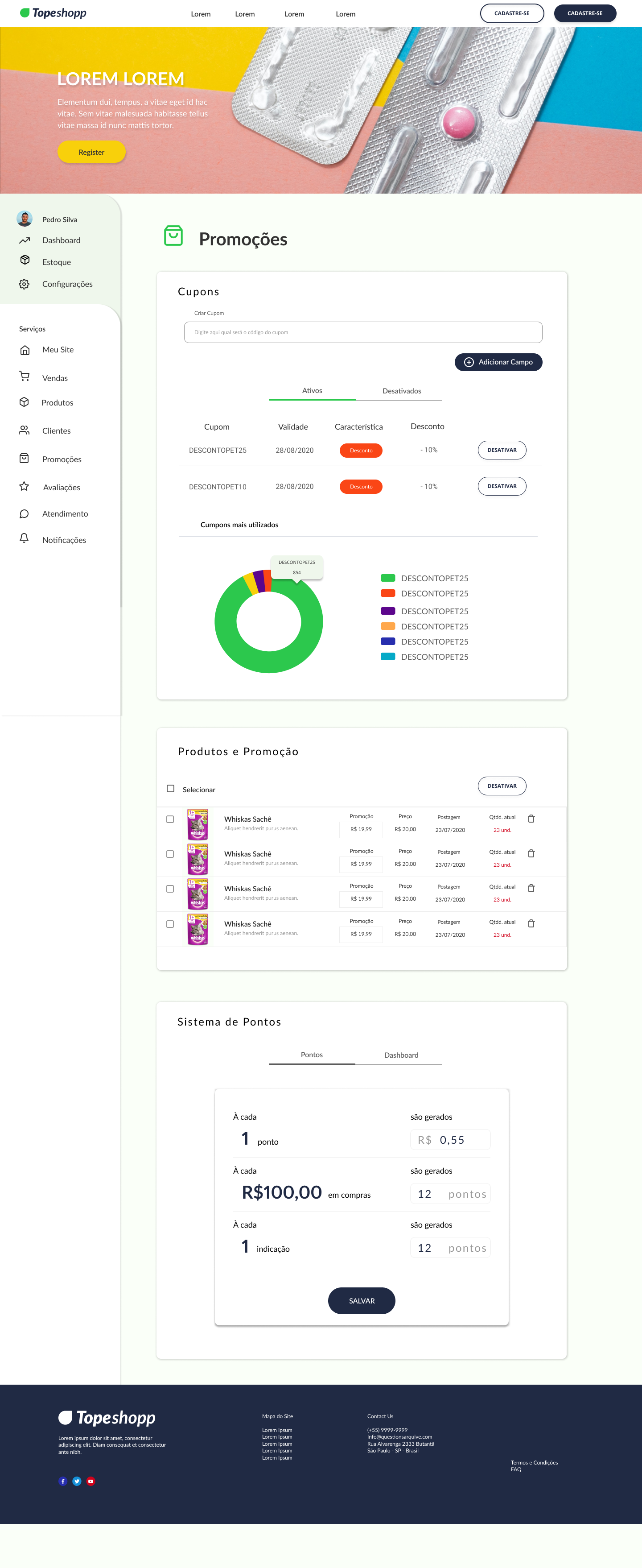
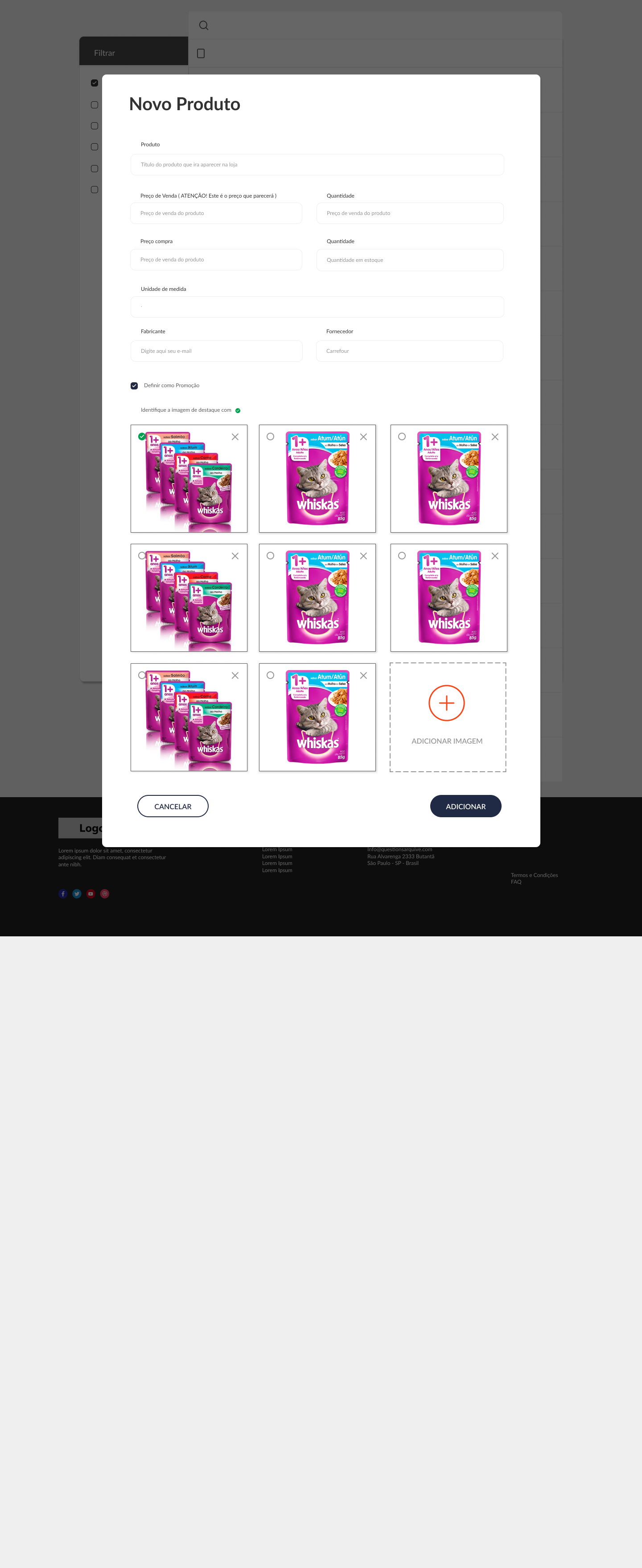
The one-page promotional website was an extension of this narrative. From presenting the project to providing practical instructions, the website was designed to be intuitive and accessible to everyone.