Uppcare
Durante a pandemia, participei do projeto UppCare, um totem que identificava o uso de máscara e era dispenser de álcool em gel. Desenvolvi o logo, criando uma identidade visual coesa que reflete o propósito do projeto.
Além disso, projetei graficamente o modelo de aplicação de adesivos no totem, garantindo uma comunicação clara sobre a disponibilidade de álcool em gel.
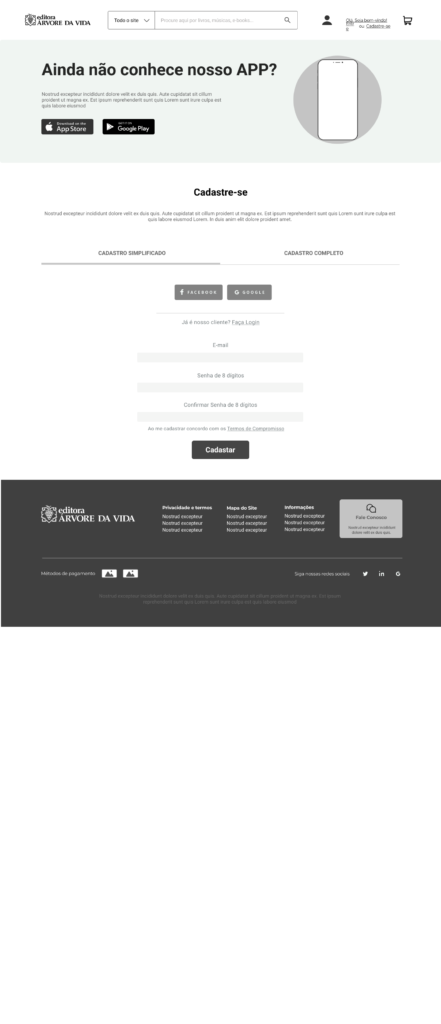
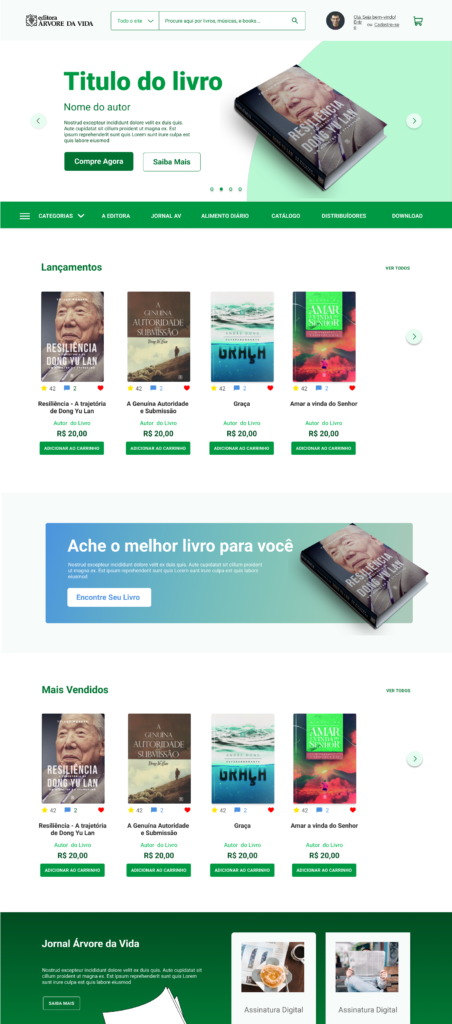
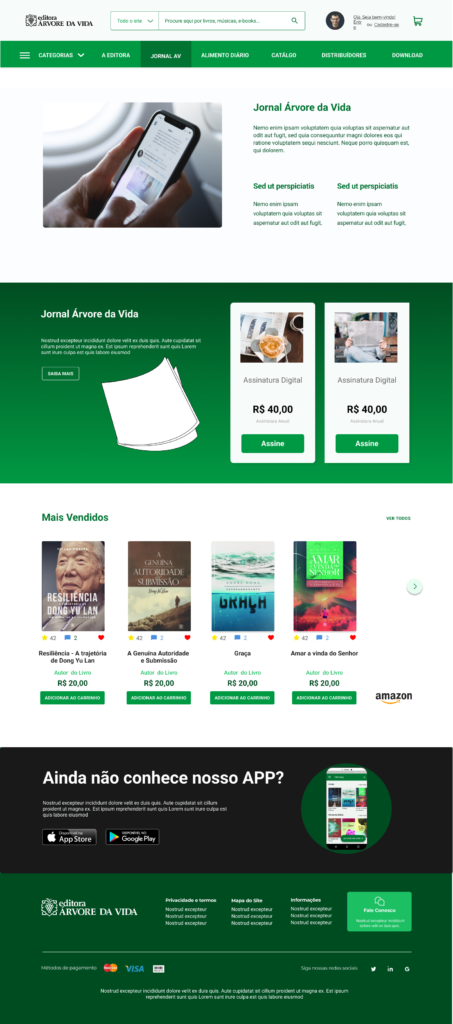
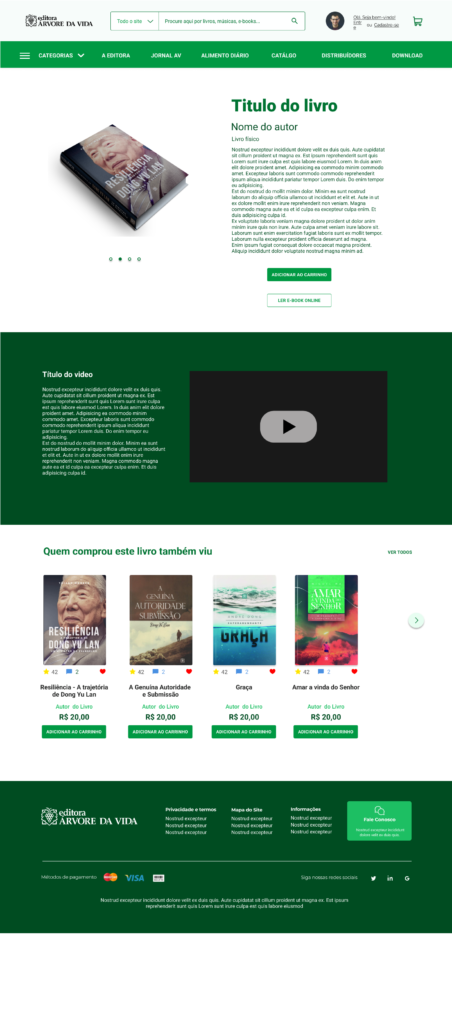
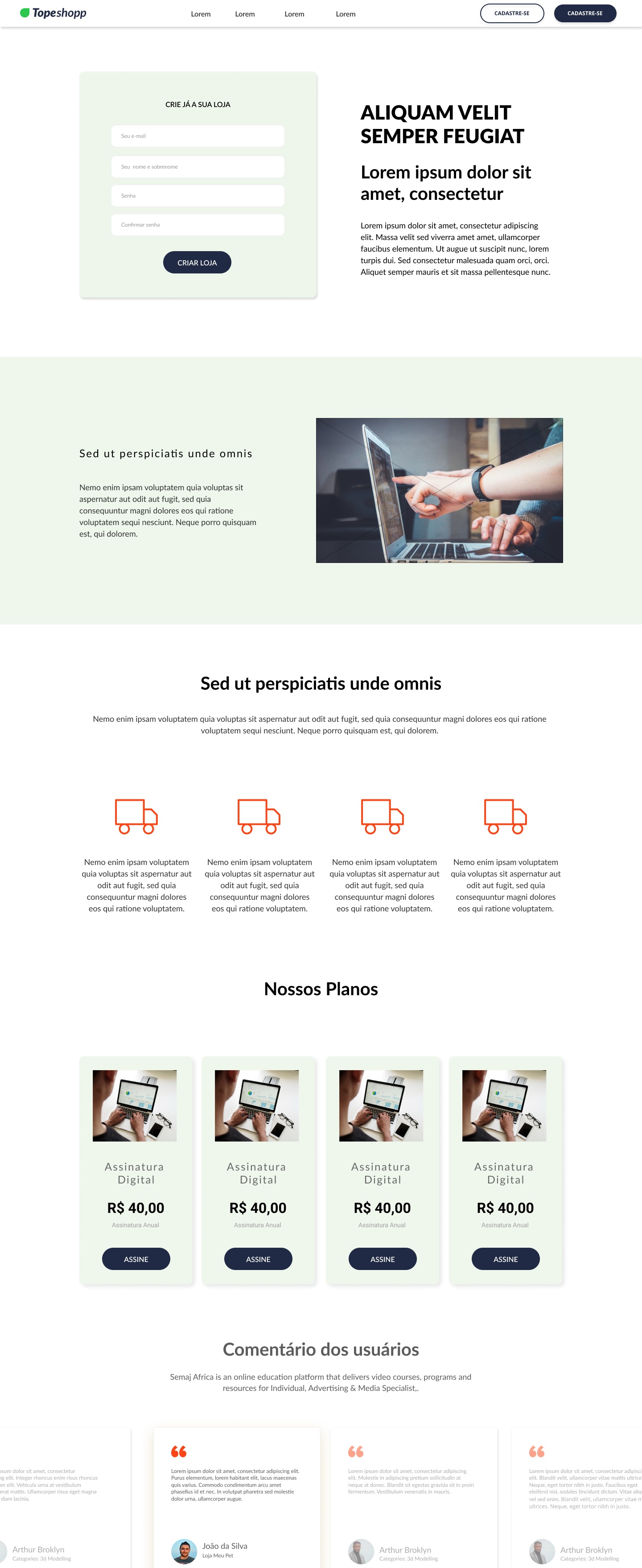
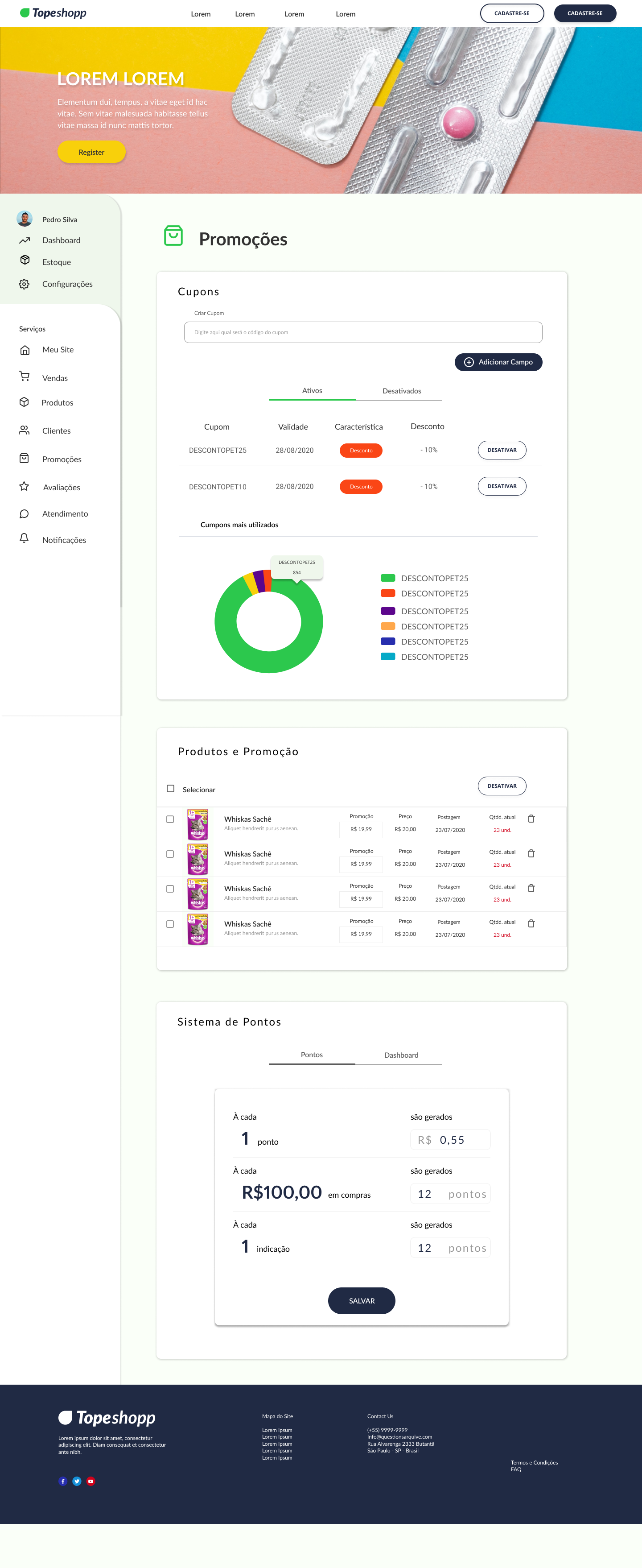
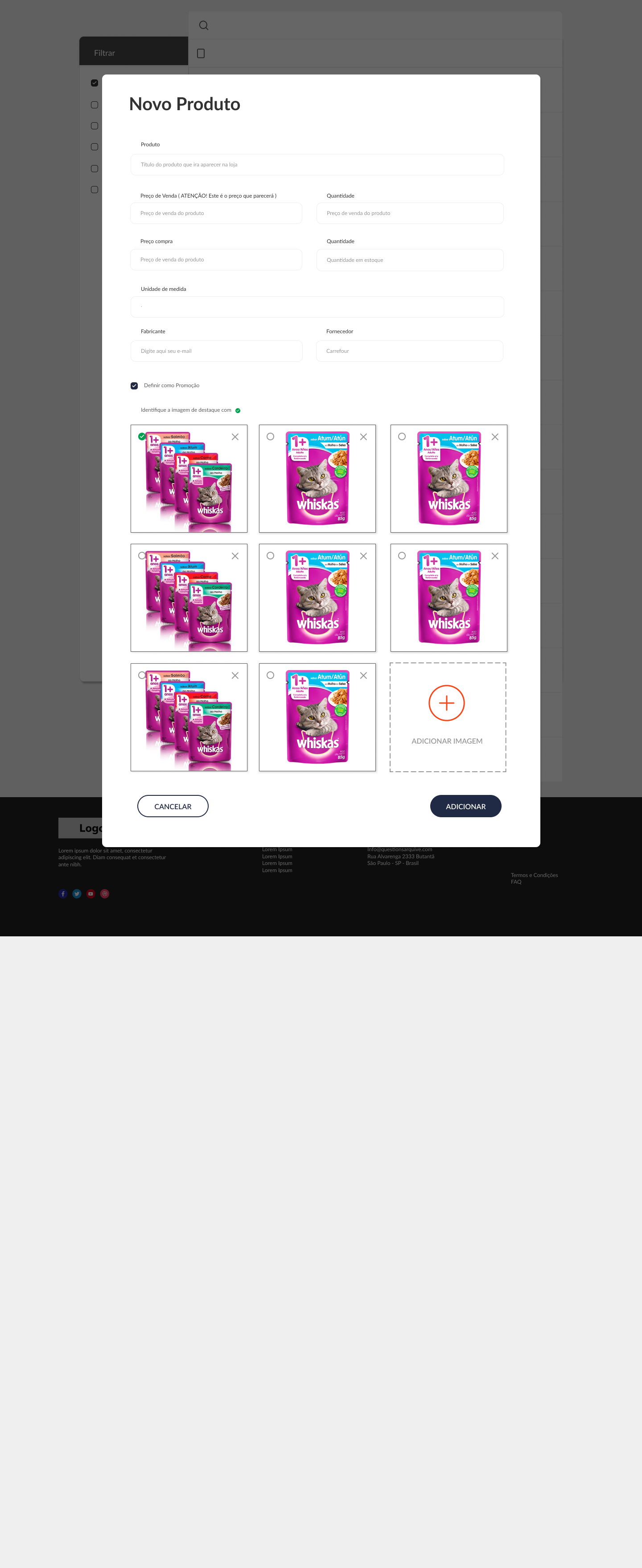
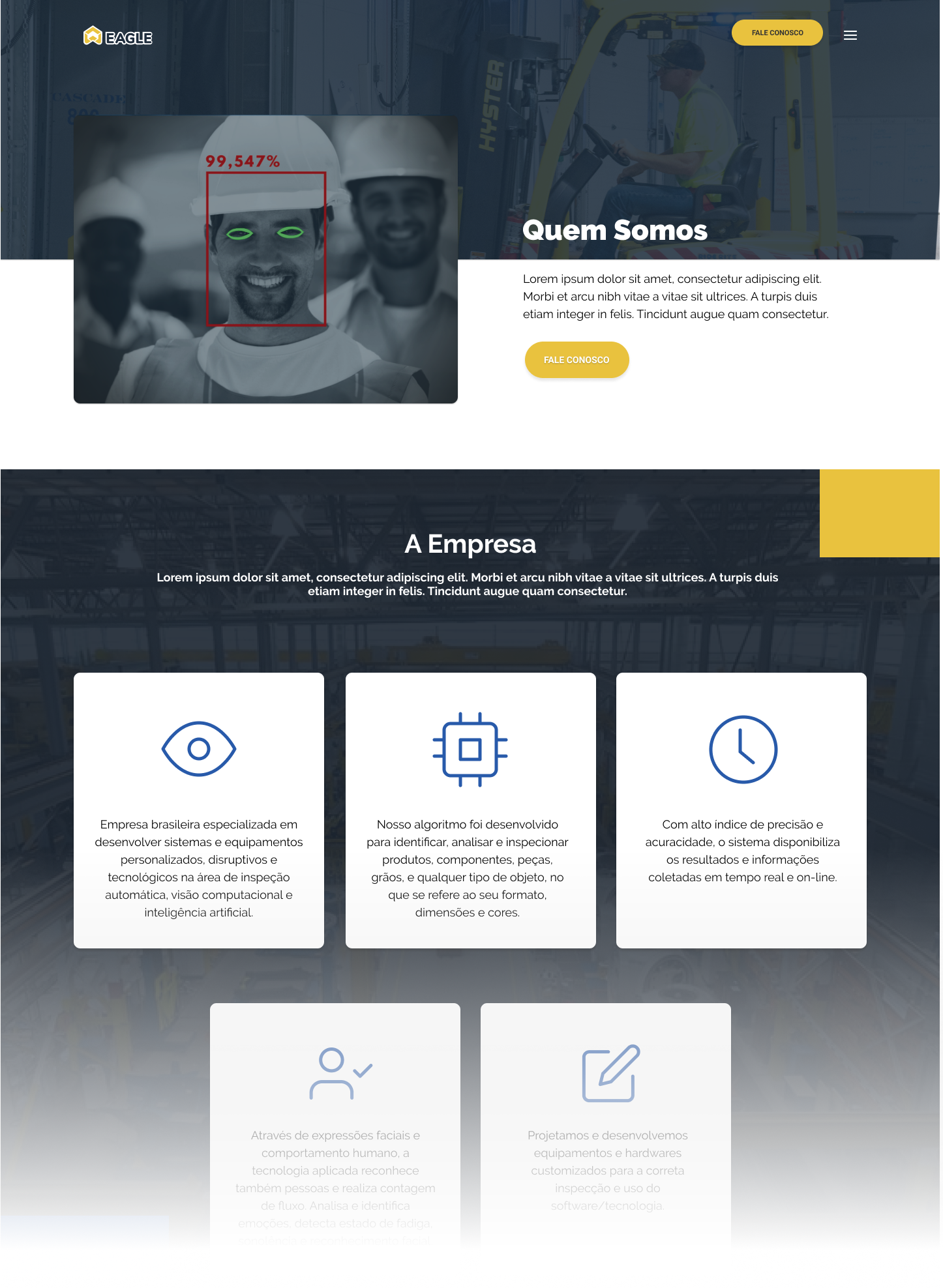
O site de divulgação one page foi uma extensão dessa narrativa. Desde a apresentação do projeto até as instruções práticas, o site foi projetado para ser intuitivo e acessível a todos.