Heartquake

<span data-metadata="">Sobre o Projeto
O trabalho aqui descrito apresenta a proposta de aplicativo entregue para a conclusão do módulo I do curso de especialização em UI/UX Design oferecido pela California Institut of Arts (CALARTs).
<span data-metadata="">Objetivo do Curso
Este primeiro módulo do curso teve como objetio realizar uma introdução nos principais processos e estudos sobre projeto de Interface. A proposta de projeto era desenhar um aplicativo, passo-a-passo, no decorrer das aulas de acordo com um dos quatro temas: Monitoramento cardiáco, Micoscópio digital, Afinador de instrumentos e buscador de alimentos/restaurantes. Eu optei pelo tema de monitoramento cardiaco.
Escolha do Tema<span data-metadata="">
Para o meu projeto final adaptei o tema “Monitoramento cardiaco” para ” Monitoramento Cardiaco para Leitores de Noticias”. Tendo em vista o cenário mundial atual e a liberdade fornecida pelo briefing, optei por essa proposta mais “divertida”.
O aplicativo aqui a presentado é um estudo de Interface exclusivamente, ou seja, existem caracteristicas que podem não ser adequadas do ponto de vista de UX.

<span data-metadata="">Processo de Design
Etapas do Projeto
O projeto foi dividido nas seguintes etapas:
– Escolha do tema;
– Moodboard dereferências;
– Logotipo;
– Design Pattern simples;
– Scketch da Home e outra tela;
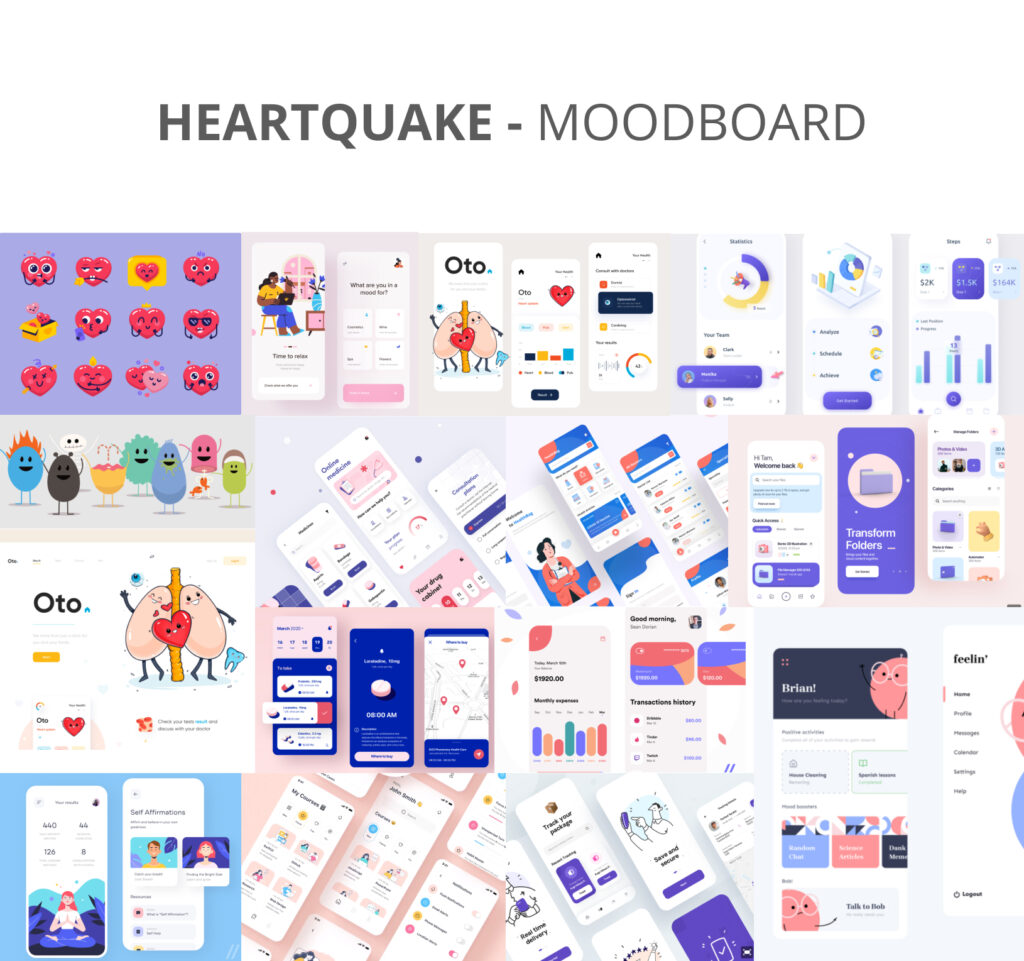
Moodboard
A primeira atividade prática foi elaboração de moodboard com entre 15 e 20 imagens que serviriam de de inspiração para o projeto final. Como a proposta do exercício não previa a realização de uma análise de competidores, optei por misturar a proposta de moodboard e berchmark, buscando diretamente ideias de aplicativos de serviriam de referência visual para o projeto.

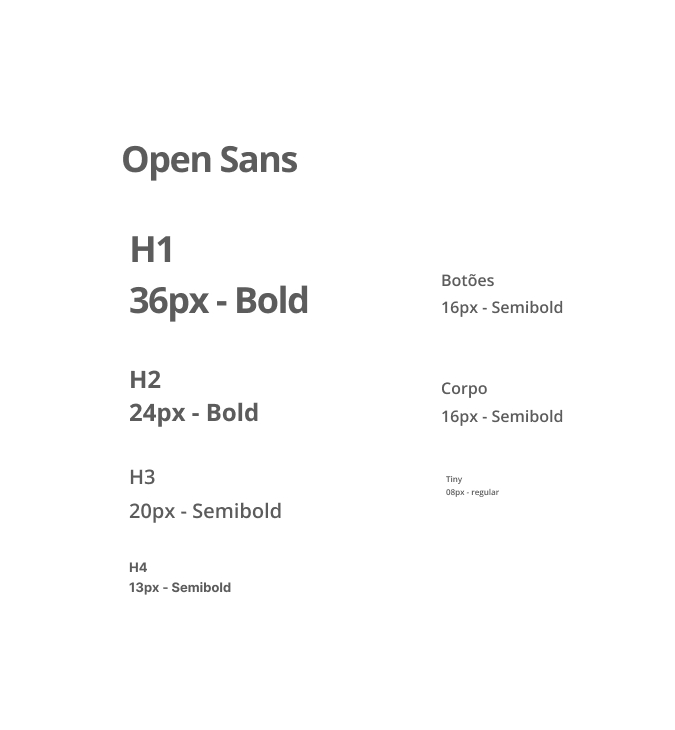
<span data-metadata="">Guia Tipográfico
Foi escolhida a tipografia Open Sans para a realização do projeto. Conforme orientado durante o curso, a tipografia utilizada deveria priorizar a construção de uma imagem que vai cativar o usuário. A tipografia escolhida, não possui serifa (sans-serif) o que aumenta dinamicidades da leitura, algo desejável em um aplicativo.

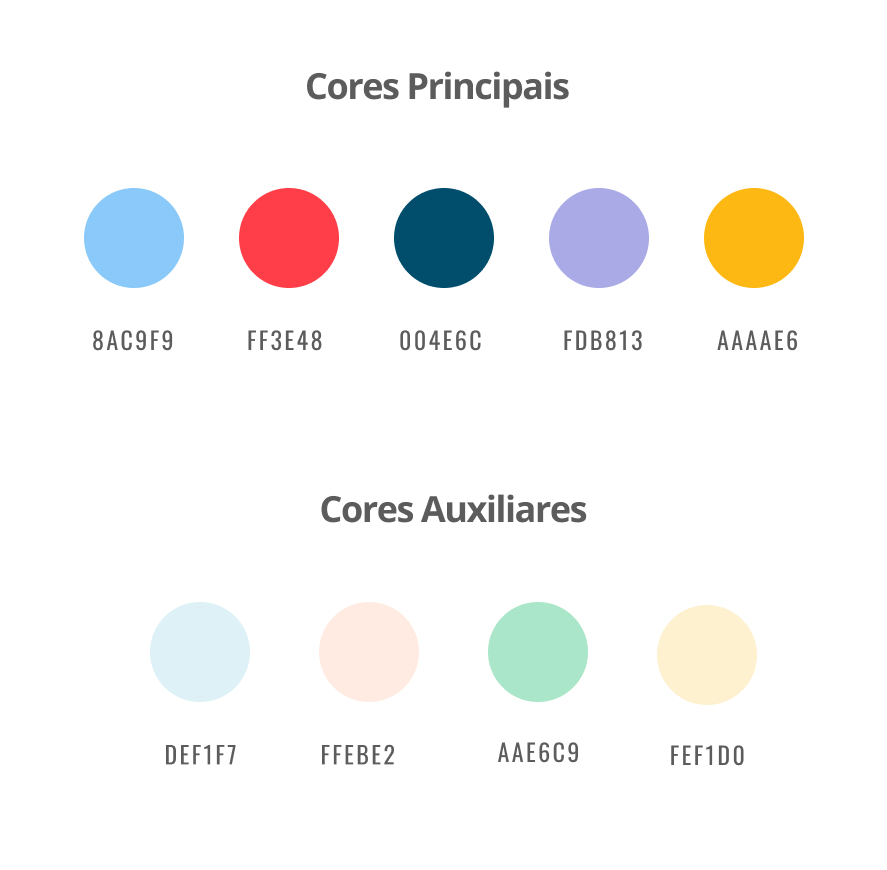
<span data-metadata="">Guia de Cores
Como a proposta do projeto era ser algo mais divertido, a paleta traz cores como o roxo e amarelo, sem deixar de seguir as cores sugeridas pelo mooodboard. Por se

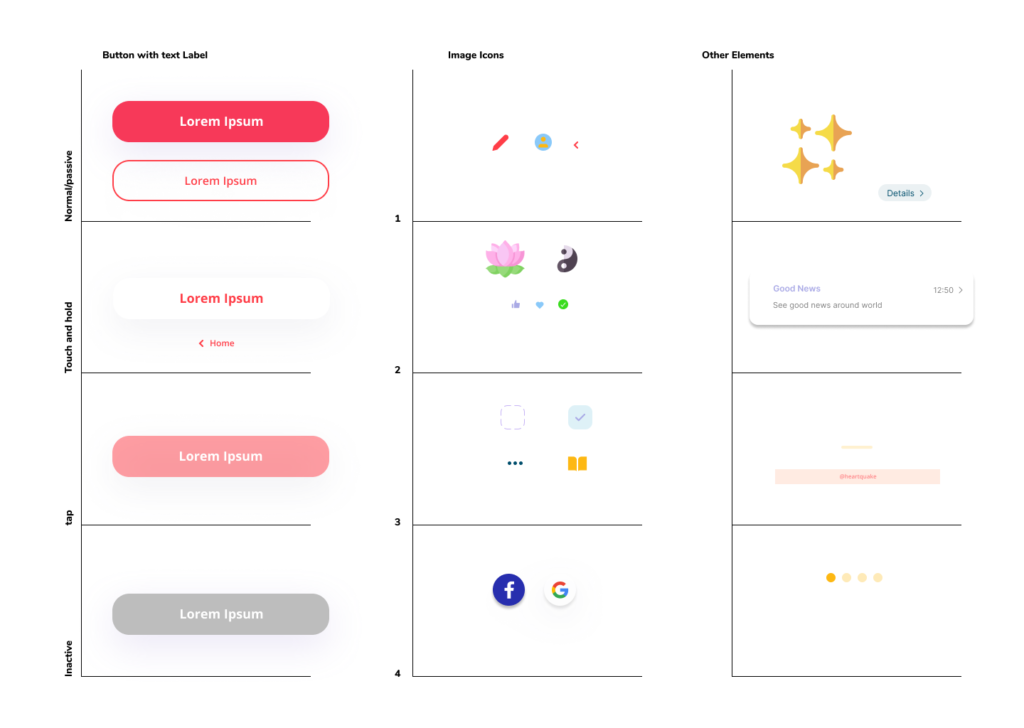
<span data-metadata="">Design Pattern
Antes do início do desenhos das telas, criei um Pattern de elementos principais para serem seguidos durante o projeto. Como é de costume, varios outros elementos foram acrescentados posteriomente, mas sempre seguindo o padrão inicial como exemplo

<span data-metadata="">Ilustrações
Tendo como base a ideia de monitoramento cardíaco e de diversão, criei o personagem Core, que reflete o estado emocional do usuário conforme os batimentos cardíacos.
A ideias era personificar a imagem convercional de um coração, sempra companhado de elementos auxiliares no fundo e as de novas expressões faciais.
A princípio no protótipo as ilustrações são estáticas, mas em uma aplicativo real essas ilustrações seriam animadas e com sons.
A idéia de possuir um personagem ajuda na criação do apego por parte do usuário ao aplicativo, método amplamente utilizado em aplicativos gamificados. A intensão aqui não é criar um jogo, mas apenas cativar o usuário.

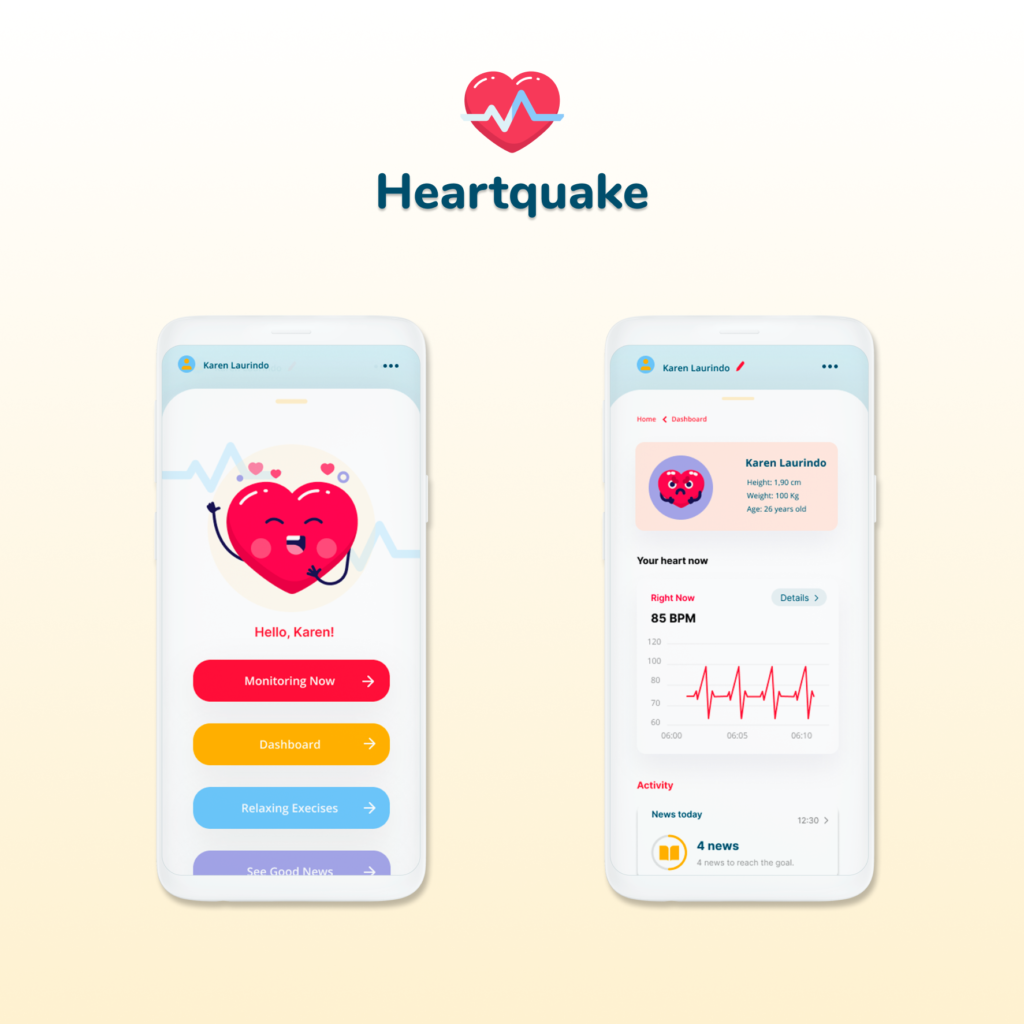
<span data-metadata="">Projeto Final
Para o projeto final foram solicitas as duas telas principais: a homepage e um dashboard.Segui todas as orientações dadas durante o curso, de composição, o grid para aplicativos e espaçamento em multiplos de 8px.
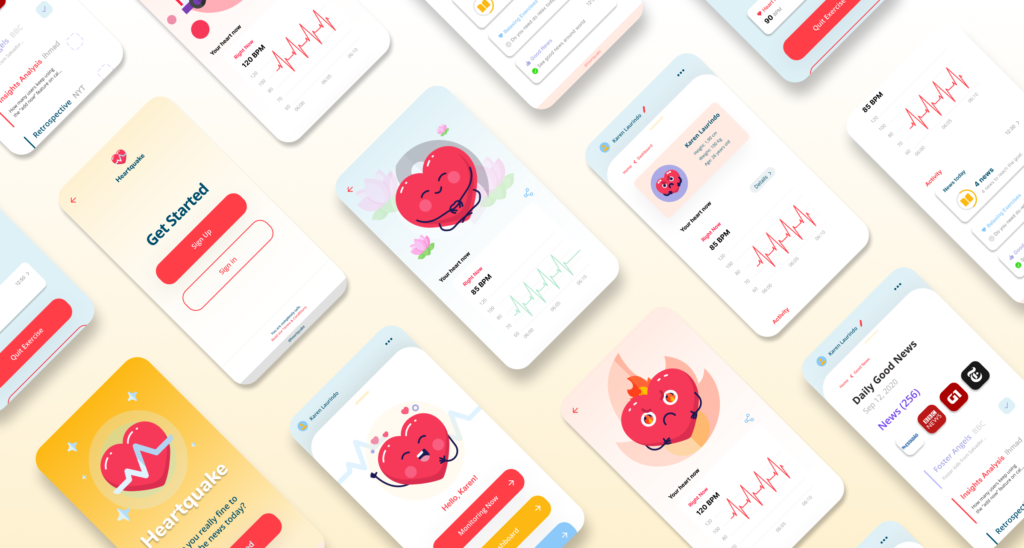
Protótipo Final
Além das telas solicitadas pelo exercício, fiz algumas telas quem compoem o fluxo básido do aplicativo. Sinta-se a vontade para testá-lo no botão abaixo.
O ideal é testar o protótipo em um aparelho celular, mas este funciona sem problemas em uma simulação web.