3. Site e Redes Sociais
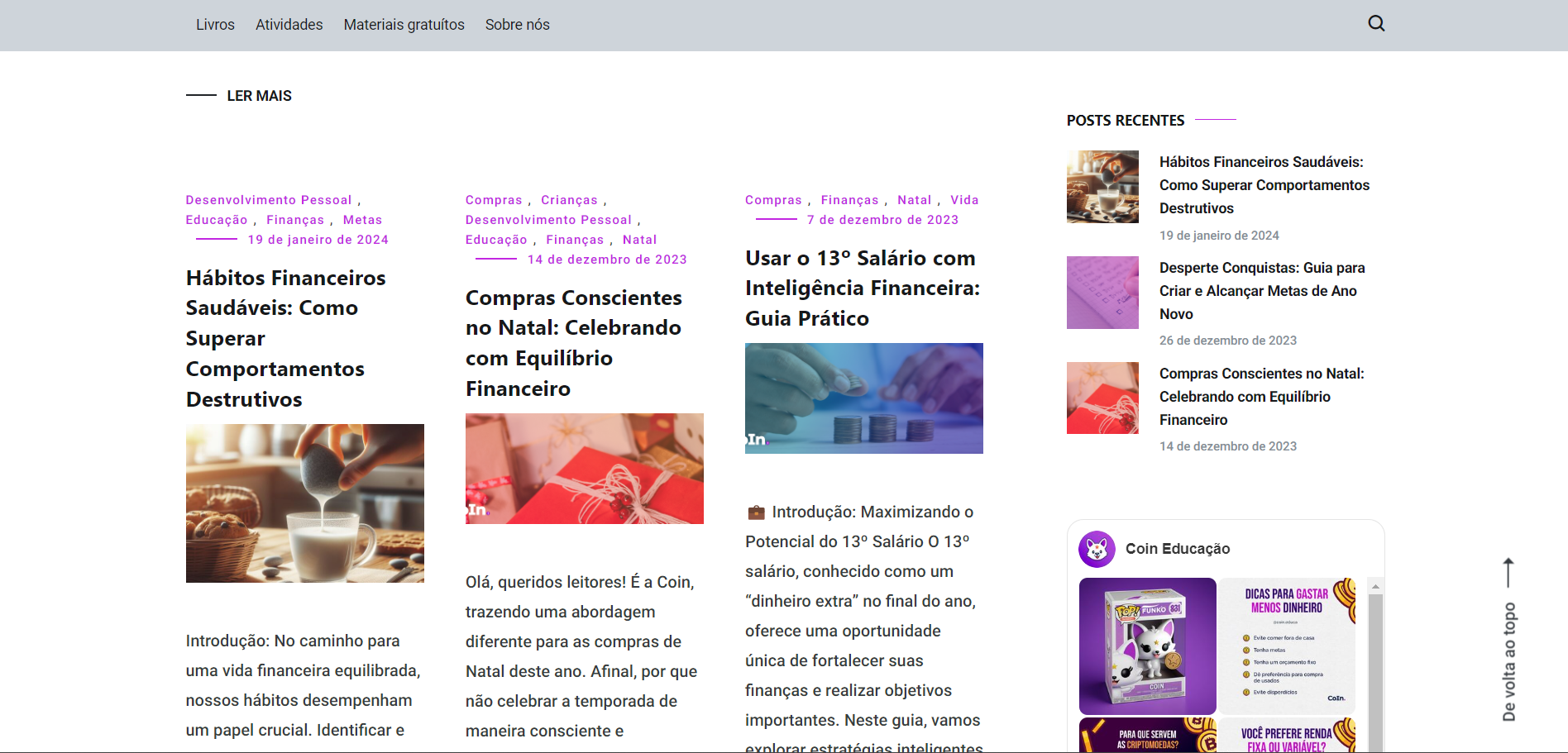
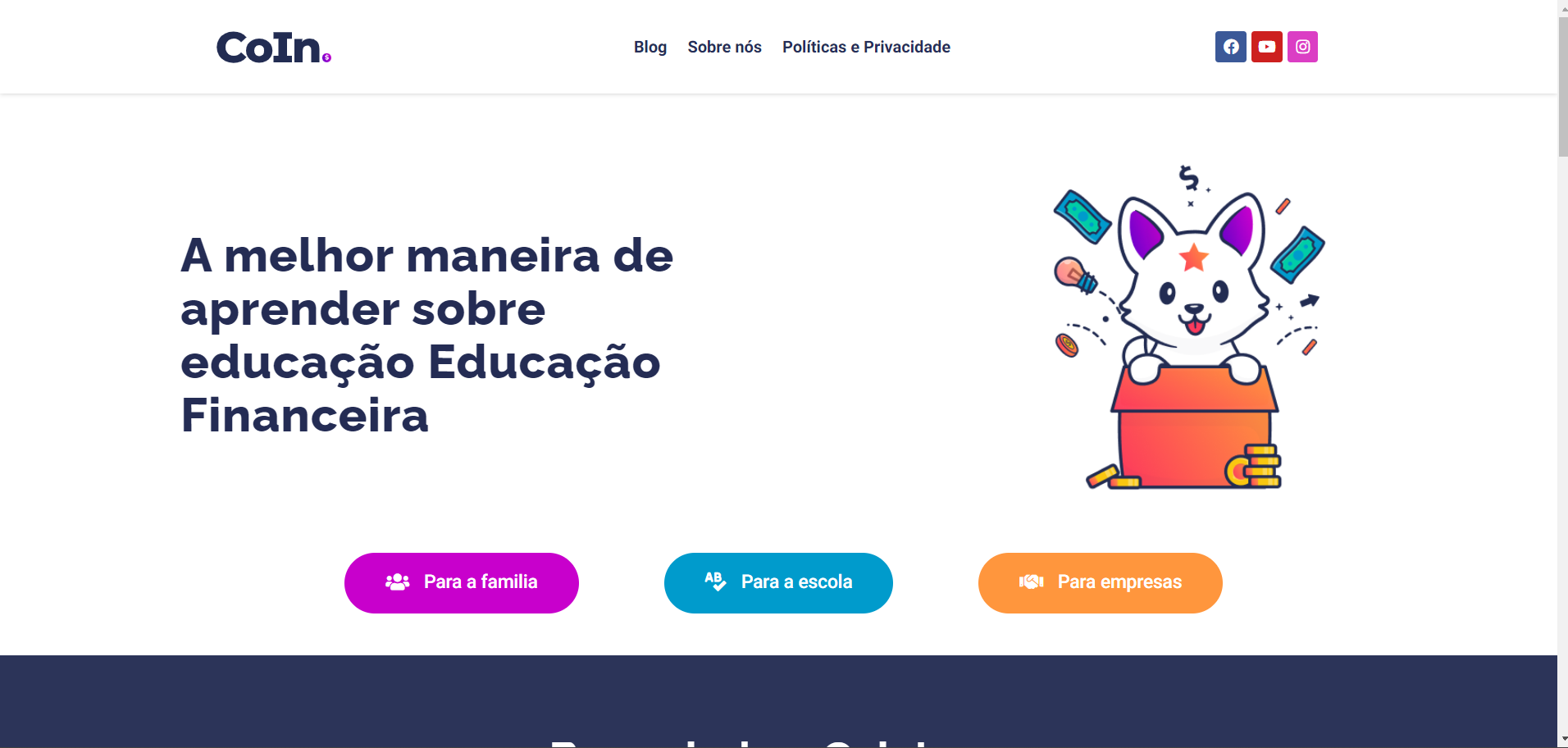
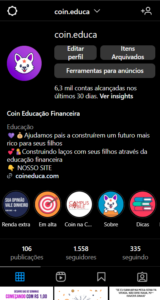
Simultaneamente ao avanço no desenvolvimento do aplicativo, estou dedicando esforços à criação de um site impactante, um blog envolvente e à constante atualização das redes sociais. Essas iniciativas visam não apenas divulgar, mas também potencializar a rentabilidade do projeto, criando uma presença online robusta e engajadora.